English Version for this article
OUTLINE作为跨平台的安全上网客户端,稳定快速,老爹是 Google,无论那一点都非常好。虽然大家都知道 OUTLINE 底层技术是 Shadowsocks,但是在 OUTLINE 添加服务端的时候要填写的是 ss://access-key,不是我们以前一直用的服务器地址、密码、加密方式等,那是不是一定要安装 OUTLINE 服务器才能使用 OUTLINE 客户端呢?这个 access-key又是怎么生成的呢?

STUDY WHILE YOU ARE BORING
English Version for this article
OUTLINE作为跨平台的安全上网客户端,稳定快速,老爹是 Google,无论那一点都非常好。虽然大家都知道 OUTLINE 底层技术是 Shadowsocks,但是在 OUTLINE 添加服务端的时候要填写的是 ss://access-key,不是我们以前一直用的服务器地址、密码、加密方式等,那是不是一定要安装 OUTLINE 服务器才能使用 OUTLINE 客户端呢?这个 access-key又是怎么生成的呢?
原来workerman 实现的 shadowsocks 服务器仅支持 TCP,不支持 UDP,这样导致无法直接兼容 OUTLINE 客户端,网上找了一些资料,主要参考了 swoole-ss 这方面的实现,最终实现了 UDP 支持,顺便兼容 OUTLINE。
Install the necessary packages before you can build/install ssh2 extension
yum install gcc php-devel php-pear libssh2 libssh2-devel makeInstall the extension, (hit enter for autodetect when it prompts you)
pecl install -f ssh2Once the install is completed, you just have to tell PHP to load the extension when it boots.
echo extension=ssh2.so > /etc/php.d/ssh2.iniRestart your webserver and test to see if the changes took effect.
service httpd restartYou can check it installed with the following command
php -m | grep ssh2defaults write com.apple.dock ResetLaunchPad -bool true; killall Dock一、公钥加密
假设一下,我找了两个数字,一个是1,一个是2。我喜欢2这个数字,就保留起来,不告诉你们(私钥),然后我告诉大家,1是我的公钥。
我有一个文件,不能让别人看,我就用1加密了。别人找到了这个文件,但是他不知道2就是解密的私钥啊,所以他解不开,只有我可以用
数字2,就是我的私钥,来解密。这样我就可以保护数据了。
我的好朋友x用我的公钥1加密了字符a,加密后成了b,放在网上。别人偷到了这个文件,但是别人解不开,因为别人不知道2就是我的私钥,
只有我才能解密,解密后就得到a。这样,我们就可以传送加密的数据了。
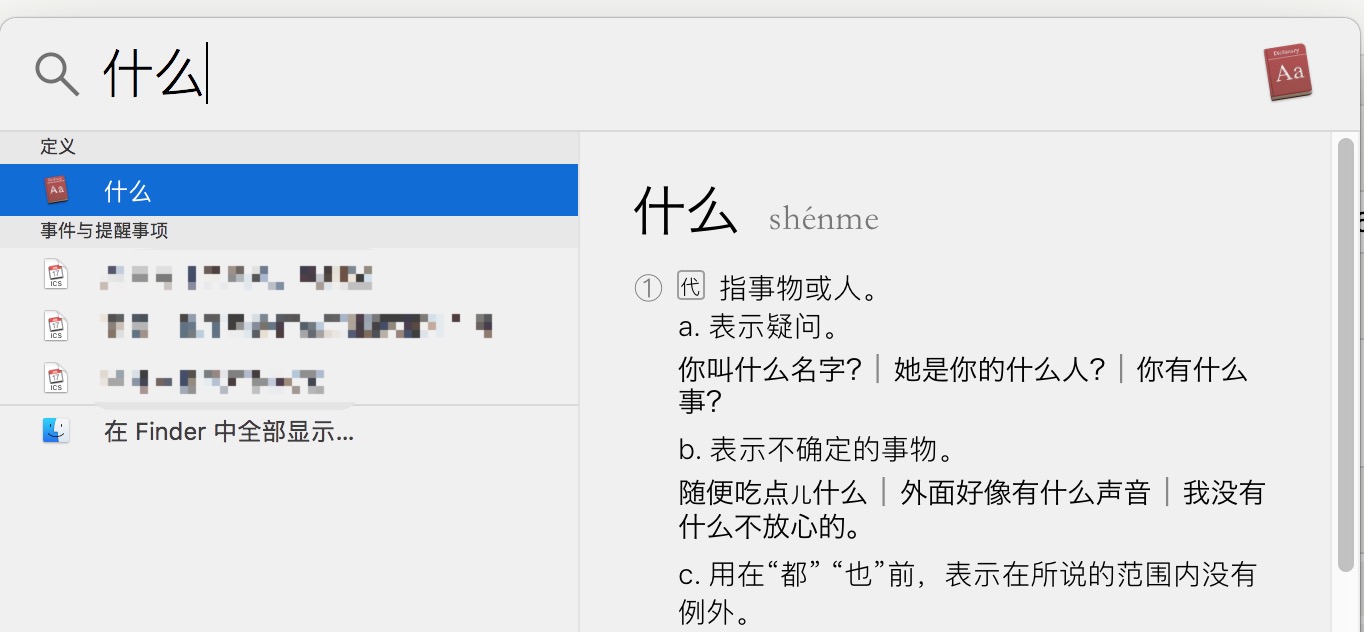
MacOS 系统下面,如果spotlight 搜索中文内容,字典默认显示的是字词的中文解析。如下:
原来能正常显示的情况下,将js、css、图片文件改为子域名访问,方便cdn加速。切换之后一切正常,但是font-awesome的图片没有正确显示,全部显示框框
因为浏览器的安全规则,虽然是子域名,但是css跨域载入字体文件的时候被浏览器拦截,导致了显示不正常。
在《砸门结婚吧》最后的最后一首 Tarantella 之后,就是这段优美的 Say Yes Solo
经过几个项目的洗礼,团队在开发系统上基本上不存在太大的问题,总结一下问题:
基于上面几个问题,萌发了研究测试工具的想法。