Axure 的多人协作操作经验分享
天下大势,combined then separate , separated then combine (喝酒必分,分手必合)当项目小的时候,一个人做原型,乐的其所。但是当我们需要多个人一起合作完成原型制作,或者自己先做好骨架,再让小弟们帮你完善的时候,首先就需要对原型工具有要求---- 多人协作。之前一直用pencil ,但是因为这个问题,只能残忍抛弃。最后遇到了Axure Pro,无耻的下了个盗版,虽然编辑上没有那么方便,但是功能很强大,先将就一下。下面转入正题,如何使用 Axure Pro 进行多人协作,包括操作哦,网上很多文章只是教你怎么创建,具体操作看我的。
首先,你得先有个 SVN 服务器,别告诉我不知道是什么,自己度娘一下。
然后在svn建立一个项目,例如地址: http://xxxx/svn/projectA
Axure Pro 操作:
- Team - > Get and Open a Team Project
- 填入上面的地址,一路Next
- 然后正常的建立页面(pages),拖拉元素

重点来了
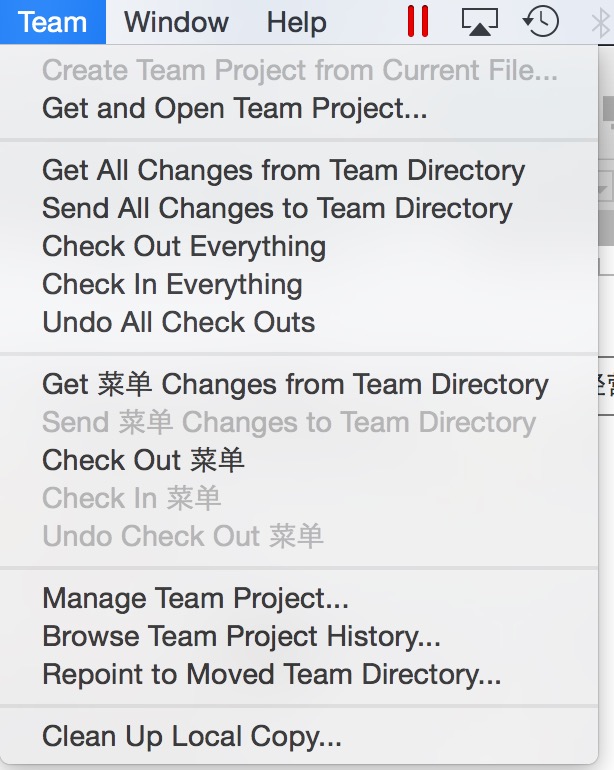
Team 菜单解析
- Get all changes from team directory
- Send all changes from team directory
- Check out everything
- Check in everything
- Check out xxxx page 针对某一个页面做checkout
- Check in xxxx page 针对某一个页面做checkin
下面我们通过场景来使用理解上面的菜单具体的意义
- 小弟们,我的框架搭好了,快更新,然后把细节补充上去
每个小弟开始打开自己Axure,然后 Get all changes from team directory 小弟A,我要修改页面「首页」
- 双击「首页」,然后 Check out 「首页」
- 这个时候相当于告诉全世界,我『小弟A』已经霸占了「首页」,你们没事别checkout,不然我们要打架了
小弟A,终于将「首页」画好了,赶紧提交给大大看。
- check in 「首页」
- 修改已经提交到中心服务器了,同时告诉全世界「首页」我已经推倒了,提提裤子,接下来你们谁来接力都可以。
小弟A,老大说不管是不是完稿,先发上来看看,然后继续修改
- send all changes to team directory
- 我现在修改的所有内容都将上传到中心服务器。但是我还是霸占着「首页」,OOXX。。。
- 小弟们,我的框架搭好了,快更新,然后把细节补充上去
- 后语,关于冲突
你们最好还是不要冲突,感觉Axure处理冲突不怎么完善,我要把玩我的「肾6」去了,To be continue.
